Difference between revisions of "Edit CSS Colors"
OfferitMegan (talk | contribs) |
OfferitMegan (talk | contribs) |
||
| Line 72: | Line 72: | ||
[http://wiki.offerit.com/index.php/File:CustomizationExample.png Here] you can view an example of a custom skin design. | [http://wiki.offerit.com/index.php/File:CustomizationExample.png Here] you can view an example of a custom skin design. | ||
| + | |||
| + | |||
| + | == Header Logo Upload == | ||
| + | |||
| + | If your desired logo image is hosted remotely, just copy and paste the URL where your image is stored. If you need to upload your desired image to the [[Offerit]] server, click the "Choose File" button to select an image to be uploaded from your hard drive. Regarding the size of your new logo, an image sized 300-350px x 100px will work best. Your new Header Logo then will be displayed on every affiliate page once you save your CSS settings. | ||
| + | |||
| + | == Body Background Image == | ||
| + | |||
| + | The Body Background Image allows you to upload or insert a background image to be used on all of the affiliate pages in [[Offerit]]. Although the other settings on this page (colors and header logo) are required, this setting is optional, as you do not ''need'' to use a body background image on any of your affiliate pages. | ||
| + | Uploading a Body Background Image is similar to uploading a Header Logo - If your desired body background image is hosted remotely, just copy and paste the URL where your image is stored. If you need to upload your desired image to the [[Offerit]] server, click the "Choose File" button to select an image to be uploaded from your hard drive. | ||
| + | |||
| + | Once you save your CSS settings, your new Body Background Image will be displayed in the background of the body text for every affiliate page in that skin. | ||
Revision as of 16:29, 17 August 2012
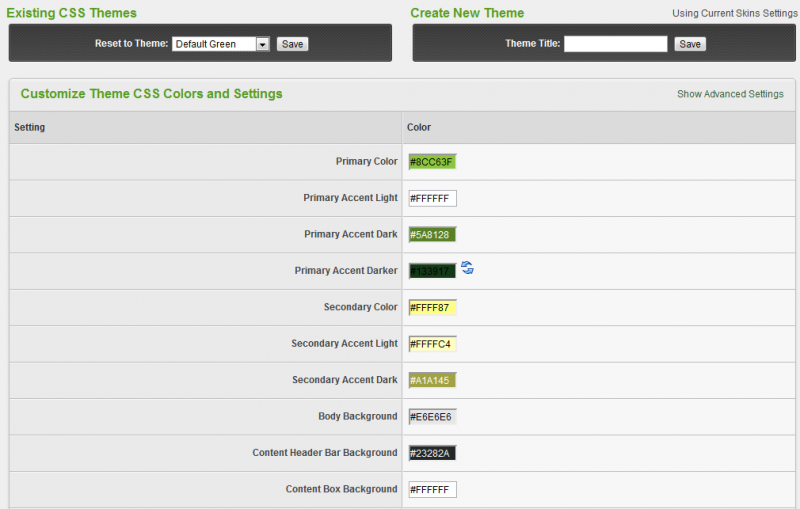
With the CSS color editor, you can change the look and feel of the affiliate side of your network. We have picked out the ten most prominent colors for you to customize. There are an endless number of colors available for you to customize, and to view them all, click "Show Advanced Settings".
Customize Theme CSS Colors and Settings
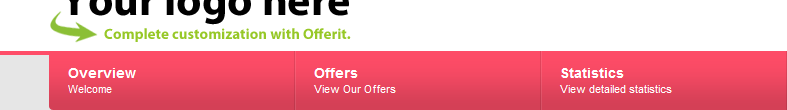
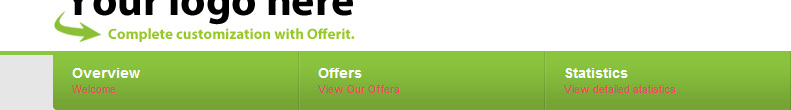
Primary Color
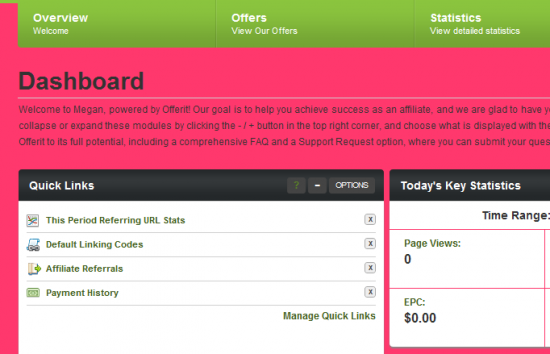
Changes the main admin tabs.
Primary Accent Light
Changes the tab description color.
Primary Accent Dark
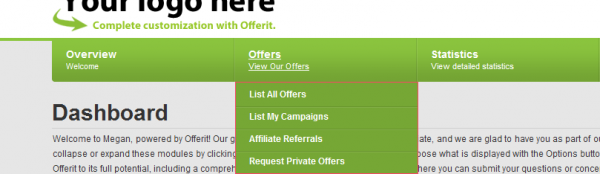
Changes the drop down menu highlighting.
Primary Accent Darker
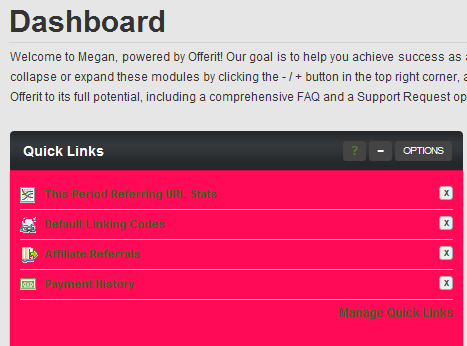
Changes the highlighted links color.
Secondary Color
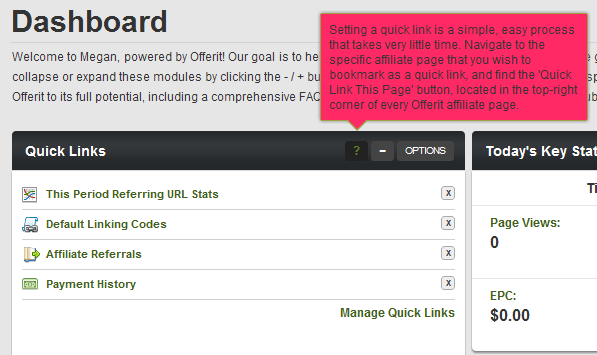
Changes the highlighted link color of bubbled text.
Secondary Accent Light
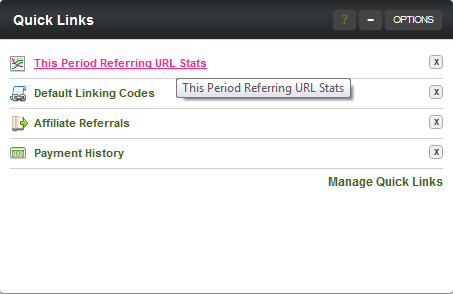
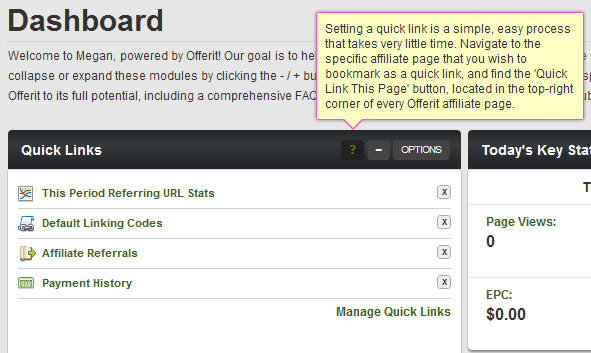
Changes the color of the large tooltips, when the black question mark is moused over.
Secondary Accent Dark
Changes the borders around the help boxes and tooltips.
Body Background
Changes the entire background color.
Content Header Bar Background
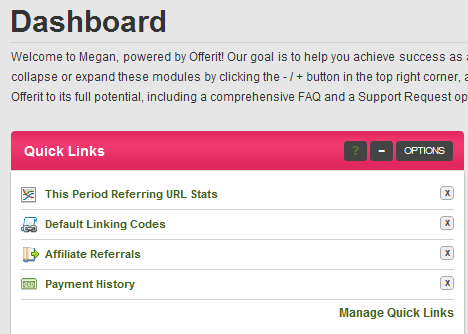
Changes the main header color of all modules.
Content Box Background
Changes the module background color.
Here you can view an example of a custom skin design.
Header Logo Upload
If your desired logo image is hosted remotely, just copy and paste the URL where your image is stored. If you need to upload your desired image to the Offerit server, click the "Choose File" button to select an image to be uploaded from your hard drive. Regarding the size of your new logo, an image sized 300-350px x 100px will work best. Your new Header Logo then will be displayed on every affiliate page once you save your CSS settings.
Body Background Image
The Body Background Image allows you to upload or insert a background image to be used on all of the affiliate pages in Offerit. Although the other settings on this page (colors and header logo) are required, this setting is optional, as you do not need to use a body background image on any of your affiliate pages. Uploading a Body Background Image is similar to uploading a Header Logo - If your desired body background image is hosted remotely, just copy and paste the URL where your image is stored. If you need to upload your desired image to the Offerit server, click the "Choose File" button to select an image to be uploaded from your hard drive.
Once you save your CSS settings, your new Body Background Image will be displayed in the background of the body text for every affiliate page in that skin.