Difference between revisions of "Edit CSS Colors"
OfferitMegan (talk | contribs) (→Content Box Background) |
OfferitMegan (talk | contribs) |
||
| Line 3: | Line 3: | ||
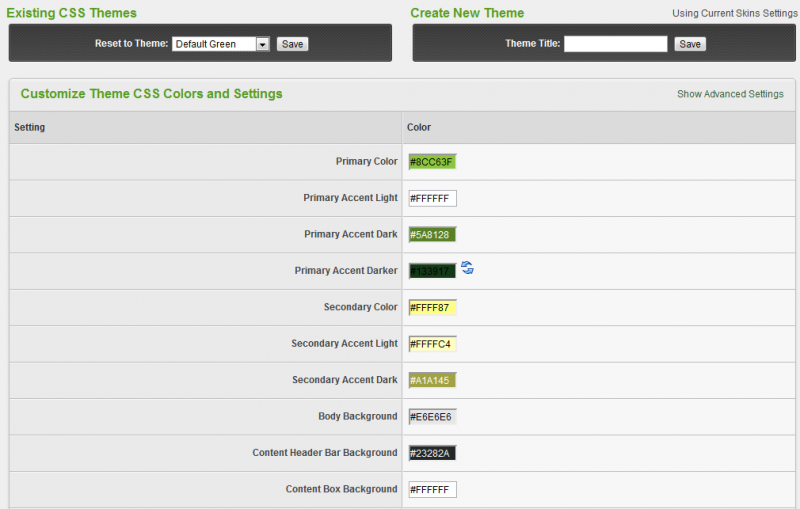
[[File:Edit CSS Colors.png|800px]] | [[File:Edit CSS Colors.png|800px]] | ||
| − | + | == Customize Theme CSS Colors and Settings == | |
| − | == Primary Color == | + | === Primary Color === |
Changes the main admin tabs. | Changes the main admin tabs. | ||
| Line 11: | Line 11: | ||
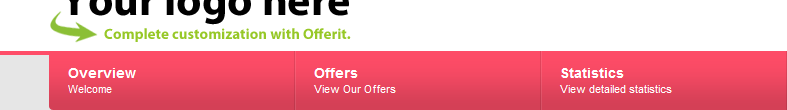
[[File:Primary Color.png]] | [[File:Primary Color.png]] | ||
| − | == Primary Accent Light == | + | === Primary Accent Light === |
Changes the tab description color. | Changes the tab description color. | ||
| Line 17: | Line 17: | ||
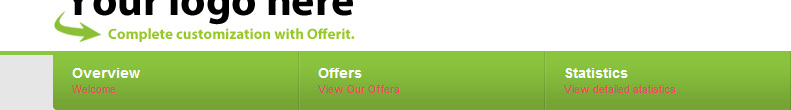
[[File:PrimaryAccentLight.png]] | [[File:PrimaryAccentLight.png]] | ||
| − | == Primary Accent Dark == | + | === Primary Accent Dark === |
Changes the drop down menu highlighting. | Changes the drop down menu highlighting. | ||
| Line 23: | Line 23: | ||
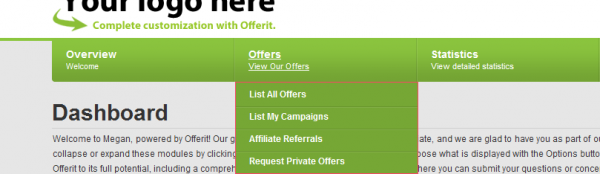
[[File:Primary Accent Dark.png|600px]] | [[File:Primary Accent Dark.png|600px]] | ||
| − | == Primary Accent Darker == | + | === Primary Accent Darker === |
Changes the highlighted links color. | Changes the highlighted links color. | ||
| Line 29: | Line 29: | ||
[[File:Primary Accent Darker.png]] | [[File:Primary Accent Darker.png]] | ||
| − | == Secondary Color == | + | === Secondary Color === |
Changes the highlighted link color of bubbled text. | Changes the highlighted link color of bubbled text. | ||
| Line 38: | Line 38: | ||
[[File:Secondary Color2.png]] | [[File:Secondary Color2.png]] | ||
| − | == Secondary Accent Light == | + | === Secondary Accent Light === |
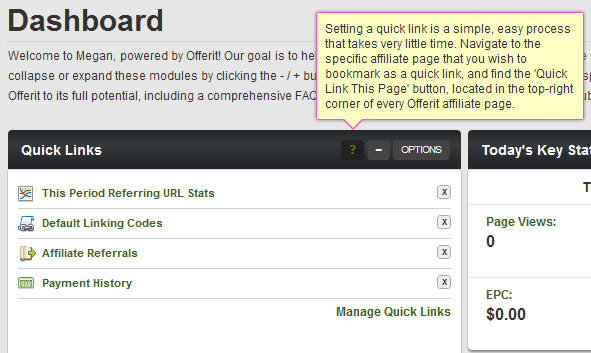
Changes the color of the large tooltips, when the black question mark is moused over. | Changes the color of the large tooltips, when the black question mark is moused over. | ||
| Line 45: | Line 45: | ||
| − | == Secondary Accent Dark == | + | === Secondary Accent Dark === |
Changes the borders around the help boxes and tooltips. | Changes the borders around the help boxes and tooltips. | ||
| Line 51: | Line 51: | ||
[[File:Secondary Accent Dark.png]] | [[File:Secondary Accent Dark.png]] | ||
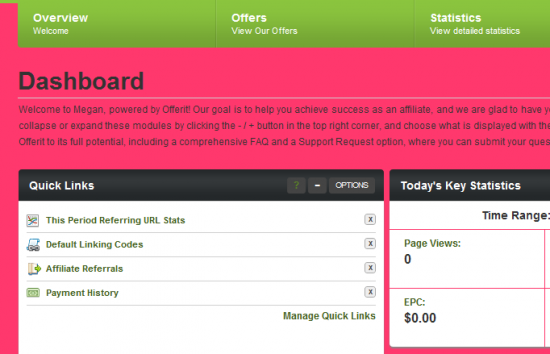
| − | == Body Background == | + | === Body Background === |
Changes the entire background color. | Changes the entire background color. | ||
| Line 57: | Line 57: | ||
[[File:Body Background.png|550px]] | [[File:Body Background.png|550px]] | ||
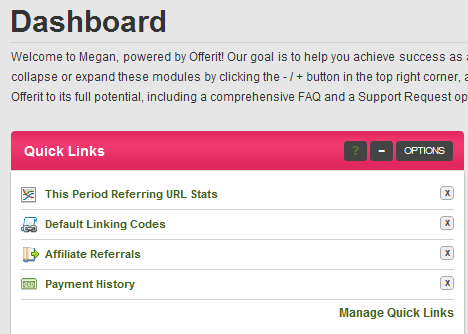
| − | == Content Header Bar Background == | + | === Content Header Bar Background === |
Changes the main header color of all modules. | Changes the main header color of all modules. | ||
| Line 63: | Line 63: | ||
[[File:Content Header Bar Background.png]] | [[File:Content Header Bar Background.png]] | ||
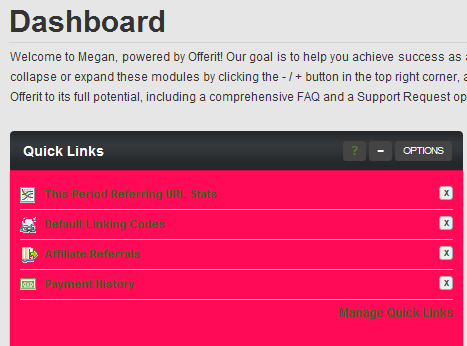
| − | == Content Box Background == | + | === Content Box Background === |
Changes the module background color. | Changes the module background color. | ||
Revision as of 16:48, 17 August 2012
With the CSS color editor, you can change the look and feel of the affiliate side of your network. We have picked out the ten most prominent colors for you to customize. There are an endless number of colors available for you to customize, and to view them all, click "Show Advanced Settings".
Contents
Customize Theme CSS Colors and Settings
Primary Color
Changes the main admin tabs.
Primary Accent Light
Changes the tab description color.
Primary Accent Dark
Changes the drop down menu highlighting.
Primary Accent Darker
Changes the highlighted links color.
Secondary Color
Changes the highlighted link color of bubbled text.
Secondary Accent Light
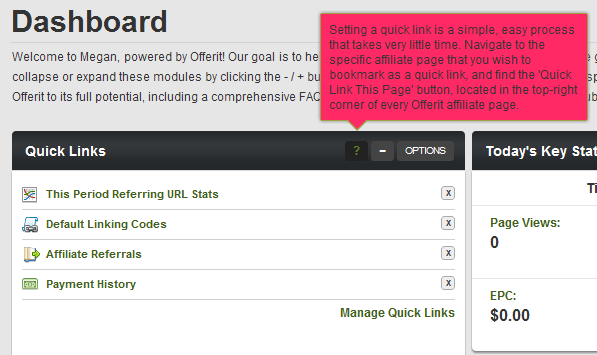
Changes the color of the large tooltips, when the black question mark is moused over.
Secondary Accent Dark
Changes the borders around the help boxes and tooltips.
Body Background
Changes the entire background color.
Content Header Bar Background
Changes the main header color of all modules.
Content Box Background
Changes the module background color.
Here you can view an example of a custom skin design.