Difference between revisions of "Offerit Image Banners"
OfferitRobC (talk | contribs) (→Displaying an Image Banner) |
OfferitMegan (talk | contribs) |
||
| (6 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
}} | }} | ||
| − | The Image Banners [[Ct#Creative|creative]] type lets you upload any image banner of your choosing in order to help [[Ct#Affiliate|affiliates]] promote your [[Ct#Offer|offer]]. After uploading an image banner of your choosing to [[Offerit]], your [[Ct#Affiliate|affiliates]] will then be able to grab the banner with a corresponding [[Ct#Linkcode|linkcode]] in order to attract more [[Ct# | + | The Image Banners [[Ct#Creative|creative]] type lets you upload any image banner of your choosing in order to help [[Ct#Affiliate|affiliates]] promote your [[Ct#Offer|offer]]. After uploading an image banner of your choosing to [[Offerit]], your [[Ct#Affiliate|affiliates]] will then be able to grab the banner with a corresponding [[Ct#Linkcode|linkcode]] in order to attract more [[Ct#Visitor|visitors]] for your [[Ct#Offer|offer]]. |
== Uploading an Image Banner == | == Uploading an Image Banner == | ||
| − | You can upload a new image to be used as an Image Banner through the [[Offerit Creatives Admin|Creatives Admin]]. To do so, simply go to the [[Offerit Creatives Admin|Creatives Admin]], go to the "Banner Creatives Types" category, and click the "View | + | You can upload a new image to be used as an Image Banner through the [[Offerit Creatives Admin|Creatives Admin]]. To do so, simply go to the [[Offerit Creatives Admin|Creatives Admin]], go to the "Banner Creatives Types" category, and click the "View Creatives" action icon next to the "Image Banners" creative type. |
| − | [[File: | + | [[File:Admin_Banner_Adtools_Types.png|600px|Banner Adtools Types in the Creatives Admin]] |
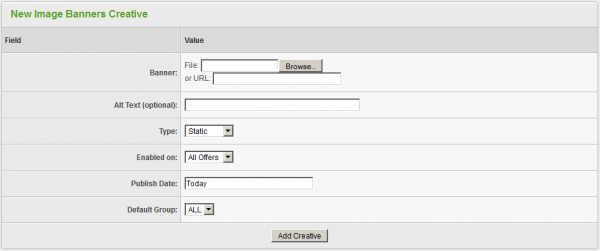
On the next page, you will see a section labeled "New Image Banners Creative." Use the available "Banner" field to add the banner image you want to use; you can upload a file from your hard drive, or input an image URL in this field. | On the next page, you will see a section labeled "New Image Banners Creative." Use the available "Banner" field to add the banner image you want to use; you can upload a file from your hard drive, or input an image URL in this field. | ||
| Line 17: | Line 17: | ||
* '''Alt Text''' - Defines the text that will be shown when mousing over the banner. | * '''Alt Text''' - Defines the text that will be shown when mousing over the banner. | ||
* '''Type''' - Choose whether the banner is a static (still) image, or animated. | * '''Type''' - Choose whether the banner is a static (still) image, or animated. | ||
| − | * '''Enabled on''' - Choose | + | * '''Enabled on''' - Choose which [[Ct#Offer|offers]] you want the banner to be enabled for. |
| − | * '''Publish Date''' - Input | + | * '''Publish Date''' - Input the date you want the banner to be available from. |
* '''Default Group''' - Select an creative group to categorize the banner under. | * '''Default Group''' - Select an creative group to categorize the banner under. | ||
Once you have defined all of the available fields, click "Add Creative" to add your new Image banner to [[Offerit]]. | Once you have defined all of the available fields, click "Add Creative" to add your new Image banner to [[Offerit]]. | ||
| − | [[File: | + | [[File:Admin_New_Image_Banners_Creative.png|600px|Adding a New Image Banner]] |
Your new image banner will now be displayed in the "Image Banners Creative" table, along with the other available image banners. This table provides you with a preview of your banner, the banner ID number, your selected Alt Text, the banner type, and its default group. | Your new image banner will now be displayed in the "Image Banners Creative" table, along with the other available image banners. This table provides you with a preview of your banner, the banner ID number, your selected Alt Text, the banner type, and its default group. | ||
| Line 29: | Line 29: | ||
== Displaying an Image Banner == | == Displaying an Image Banner == | ||
| − | Before you can include your new Image Banner on one of your [[Ct#Offer|offers]], you must first add a [[Offerit Rules|"SHOW" rule]]. To do so, click on the "Add a new [[Offerit Rules|rule]]" action icon next to your new image banner. On the next page, simply add a "SHOW" rule type for the affiliate(s), | + | Before you can include your new Image Banner on one of your [[Ct#Offer|offers]], you must first add a [[Offerit Rules|"SHOW" rule]]. To do so, click on the "Add a new [[Offerit Rules|rule]]" action icon next to your new image banner. On the next page, simply add a "SHOW" rule type for the affiliate(s), commission(s), and offer(s) you want this banner to be enabled for. You can also choose to enable this banner for all affiliates, commissions, and offers. For more information on rules in [[Offerit]], please see our [[Offerit Rules]] wiki article. |
| − | [[File: | + | [[File:Admin_Image_Banner_Rules.png|600px|Adding an Image Banner Rule]] |
Once you create a "SHOW" rule for your new image banner, [[Ct#Affiliate|affiliates]] will be able to grab the [[Ct#Linkcode|linkcode]] for that banner through their Creatives page. | Once you create a "SHOW" rule for your new image banner, [[Ct#Affiliate|affiliates]] will be able to grab the [[Ct#Linkcode|linkcode]] for that banner through their Creatives page. | ||
Latest revision as of 09:30, 16 August 2012
The Image Banners creative type lets you upload any image banner of your choosing in order to help affiliates promote your offer. After uploading an image banner of your choosing to Offerit, your affiliates will then be able to grab the banner with a corresponding linkcode in order to attract more visitors for your offer.
Uploading an Image Banner
You can upload a new image to be used as an Image Banner through the Creatives Admin. To do so, simply go to the Creatives Admin, go to the "Banner Creatives Types" category, and click the "View Creatives" action icon next to the "Image Banners" creative type.
On the next page, you will see a section labeled "New Image Banners Creative." Use the available "Banner" field to add the banner image you want to use; you can upload a file from your hard drive, or input an image URL in this field.
Once you have selected an image to use as your new Image Banner, you can define the other available settings for your banner. These settings include:
- Alt Text - Defines the text that will be shown when mousing over the banner.
- Type - Choose whether the banner is a static (still) image, or animated.
- Enabled on - Choose which offers you want the banner to be enabled for.
- Publish Date - Input the date you want the banner to be available from.
- Default Group - Select an creative group to categorize the banner under.
Once you have defined all of the available fields, click "Add Creative" to add your new Image banner to Offerit.
Your new image banner will now be displayed in the "Image Banners Creative" table, along with the other available image banners. This table provides you with a preview of your banner, the banner ID number, your selected Alt Text, the banner type, and its default group.
Displaying an Image Banner
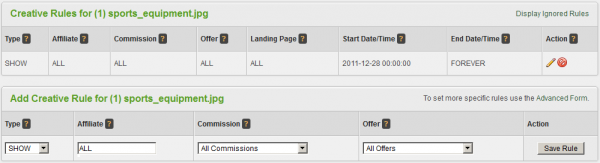
Before you can include your new Image Banner on one of your offers, you must first add a "SHOW" rule. To do so, click on the "Add a new rule" action icon next to your new image banner. On the next page, simply add a "SHOW" rule type for the affiliate(s), commission(s), and offer(s) you want this banner to be enabled for. You can also choose to enable this banner for all affiliates, commissions, and offers. For more information on rules in Offerit, please see our Offerit Rules wiki article.
Once you create a "SHOW" rule for your new image banner, affiliates will be able to grab the linkcode for that banner through their Creatives page.