Offerit Footer Ads
The Footer Ads Creative type in Offerit allows you to upload a variety of images to be used by affiliates promoting your offer through footer templates on various web pages.
In addition to allowing images, Footer Ads can also take certain Smarty variables, allowing you to automatically tailor your footer ads to information acquired from your affiliate or visitor. For more information, please see the Custom Variables section below.
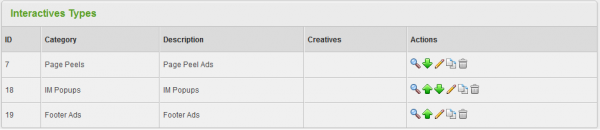
You can upload images to be used in your Footer Ads through the Creatives Admin. Simply go to the Creatives Admin and click the "View Creatives" action icon next to the "Footer Ads" creative type.
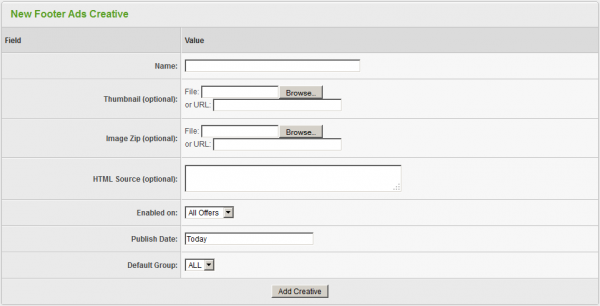
On the next page, you will see a section labeled "New Footer Ads Creative." Use the available "Image Zip" field to upload a .zip file of images you wish to use for your footer ads, along with the "Thumbnail" field to upload a thumbnail preview image of your ads.
Once you have selected a .zip file to use as images for your new footer ad, you can define all the other available settings for your gallery. These settings include:
- Name - The name of your footer ad.
- HTML Source - Input the desired HTML code for your ad. This field accepts certain Smarty variables.
- Enabled on - Choose an offer (or all offers) that you want this gallery to be enabled for.
- Publish Date - Input the date you want this gallery to be available from.
- Default Group - Select an creative group to categorize the gallery under.
Once you have defined all of the available fields, click "Add Creative" to add your new Footer Ad to Offerit.
Your new Footer Ad will now appear in the "Footer Ads Creative" table, along with your other available footer ads. This table provides you with the ID number, name, and default group for your ads.
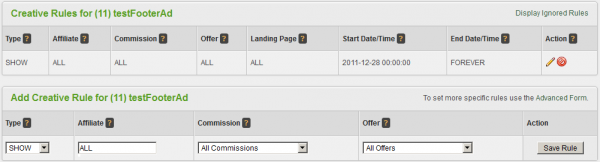
Before you can include your new Footer Ad on one of your offers, you must first add a "SHOW" rule. To do so, click on the "Add a new rule" action icon next to your new footer ad. On the next page, simply add a "SHOW" type rule for the affiliate(s), commission(s), and offer(s) you want this footer ad to be enabled for. You can also choose to enable this ad for all affiliates, commissions, and offers. For more information on rules in Offerit, please see our Offerit Rules wiki article.
Once you create a "SHOW" rule" for your new footer ad, affiliates will be able to grab the linkcode for that gallery through their Creatives page.
Custom Variables
Offerit allows for certain Smarty custom variables to be used when adding text to Footer Ads. This allows for customized text in your ad, depending on the visitor or affiliate's location. You can output a visitor's country name, city name, area code, postal code, etc.
Supported Smarty variables include:
$smarty->assign('country_code', $countrycode);
$smarty->assign('country_name', apache_note("GEOIP_COUNTRY_NAME"));
$smarty->assign('city_name', apache_note("GEOIP_CITY"));
$smarty->assign('region', apache_note("GEOIP_REGION"));
$smarty->assign('metro_code', apache_note("GEOIP_DMA_CODE"));
$smarty->assign('area_code', apache_note("GEOIP_AREA_CODE"));
$smarty->assign('latitude', apache_note("GEOIP_LATITUDE"));
$smarty->assign('longitude', apache_note("GEOIP_LONGITUDE"));
$smarty->assign('postal_code', apache_note("GEOIP_POSTAL_CODE"));
The above examples define your Smarty variables, such as $country_code, $country_name, $postal_code, etc.
To output values for the visitors' locations, enter the necessary Smarty code in the "HTML Source" field, found when editing a footer ad in the Creatives Admin.
For example:
-
Welcome to {$country_name} -
Find other people in ($city_name}!