Difference between revisions of "Offerit Page Ads"
OfferitRobC (talk | contribs) |
OfferitMegan (talk | contribs) |
||
| (5 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
}} | }} | ||
| − | The | + | The Page Ads [[Ct#Creative|Creative]] type in [[Offerit]] allows you to upload a variety of images to be used by [[Ct#Affiliate|affiliates]] promoting your [[Ct#Offer|offer]] through page [[Ct#Template|templates]] on various web pages. |
| − | In addition to allowing images, | + | In addition to allowing images, Page Ads can also take certain [[Smarty]] variables, allowing you to automatically tailor your Page ads to information acquired from your [[Ct#Affiliate|affiliate]] or [[Ct#Visitor|visitor]]. For more information, please see the [[#Custom Variables|Custom Variables]] section below. |
| − | == Uploading a | + | == Uploading a Page Ad == |
| − | You can upload images to be used in your | + | You can upload images to be used in your Page Ads through the [[Offerit Creatives Admin|Creatives Admin]]. Simply go to the [[Offerit Creatives Admin|Creatives Admin]] and click the "View Creatives" action icon next to the "Page Ads" creative type. |
| − | [[File: | + | [[File:Admin_Page_Advertisements_Types_Creatives.png|600px|The Page Advertisements Creative Category]] |
| − | On the next page, you will see a section labeled "New | + | On the next page, you will see a section labeled "New Page Ads Creative." Use the available "Image Zip" field to upload a .zip file of images you wish to use for your page ads, along with the "Thumbnail" field to upload a thumbnail preview image of your ads. |
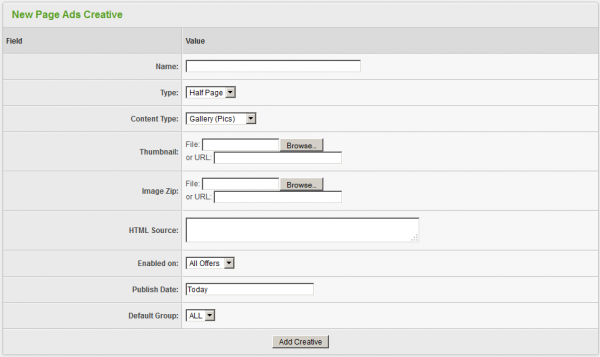
| − | [[File: | + | [[File:Admin_New_Page_Ads_Creative.png|600px|Adding a new Page Ad]] |
| − | Once you have selected a .zip file to use as images for your new | + | Once you have selected a .zip file to use as images for your new page ad, you can define all the other available settings for your gallery. These settings include: |
| − | * '''Name''' - The name of your | + | * '''Name''' - The name of your page ad. |
* '''HTML Source''' - Input the desired HTML code for your ad. This field accepts certain [[Smarty]] variables. | * '''HTML Source''' - Input the desired HTML code for your ad. This field accepts certain [[Smarty]] variables. | ||
* '''Enabled on''' - Choose an offer (or all offers) that you want this gallery to be enabled for. | * '''Enabled on''' - Choose an offer (or all offers) that you want this gallery to be enabled for. | ||
| Line 25: | Line 25: | ||
* '''Default Group''' - Select an creative group to categorize the gallery under. | * '''Default Group''' - Select an creative group to categorize the gallery under. | ||
| − | Once you have defined all of the available fields, click "Add Creative" to add your new | + | Once you have defined all of the available fields, click "Add Creative" to add your new Page Ad to [[Offerit]]. |
| − | Your new | + | Your new Page Ad will now appear in the "Page Ads Offerit" table, along with your other available page ads. This table provides you with the ID number, name, and default group for your ads. |
| − | == Displaying a | + | == Displaying a Page Ad == |
| − | Before you can include your new | + | Before you can include your new Page Ad on one of your [[Ct#Offer|offers]], you must first add a [[Offerit Rules|"SHOW" rule]]. To do so, click on the "Add a new [[Offerit Rules|rule]]" action icon next to your new page ad. On the next page, simply add a "SHOW" type rule for the affiliate(s), commissions(s), and offers(s) you want this page ad to be enabled for. You can also choose to enable this ad for all affiliates, commissions, and offers. For more information on rules in [[Offerit]], please see our [[Offerit Rules]] wiki article. |
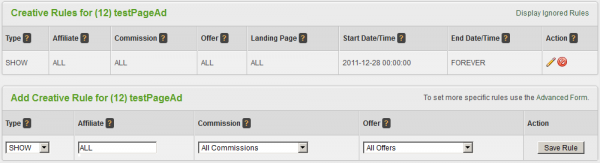
| − | [[File: | + | [[File:Admin_Page_Ad_Rules.png|600px|Adding a rule for your Page Ad]] |
| − | Once you create a "SHOW" rule" for your new | + | Once you create a "SHOW" rule" for your new page ad, [[Ct#Affiliate|affiliates]] will be able to grab the [[Ct#Linkcode|linkcode]] for that gallery through their Creatives page. |
== Custom Variables == | == Custom Variables == | ||
| − | [[Offerit]] allows for certain [[Smarty]] custom variables to be used when adding text to | + | [[Offerit]] allows for certain [[Smarty]] custom variables to be used when adding text to Page Ads. This allows for customized text in your ad, depending on the [[Ct#Visitor|visitor]] or [[Ct#Affiliate|affiliate's]] location. You can output a visitor's country name, city name, area code, postal code, etc. |
Supported [[Smarty]] variables include: | Supported [[Smarty]] variables include: | ||
| Line 57: | Line 57: | ||
The above examples define your [[Smarty]] variables, such as $country_code, $country_name, $postal_code, etc. | The above examples define your [[Smarty]] variables, such as $country_code, $country_name, $postal_code, etc. | ||
| − | To output values for the [[Ct# | + | To output values for the [[Ct#Visitor|visitors']] locations, enter the necessary [[Smarty]] code in the "HTML Source" field, found when editing a page ad in the [[Offerit Creatives Admin|Creatives Admin]]. |
For example: | For example: | ||
* <code>Welcome to {$country_name}</code> | * <code>Welcome to {$country_name}</code> | ||
* <code>Find other people in ($city_name}!</code> | * <code>Find other people in ($city_name}!</code> | ||
Latest revision as of 09:38, 16 August 2012
The Page Ads Creative type in Offerit allows you to upload a variety of images to be used by affiliates promoting your offer through page templates on various web pages.
In addition to allowing images, Page Ads can also take certain Smarty variables, allowing you to automatically tailor your Page ads to information acquired from your affiliate or visitor. For more information, please see the Custom Variables section below.
Uploading a Page Ad
You can upload images to be used in your Page Ads through the Creatives Admin. Simply go to the Creatives Admin and click the "View Creatives" action icon next to the "Page Ads" creative type.
On the next page, you will see a section labeled "New Page Ads Creative." Use the available "Image Zip" field to upload a .zip file of images you wish to use for your page ads, along with the "Thumbnail" field to upload a thumbnail preview image of your ads.
Once you have selected a .zip file to use as images for your new page ad, you can define all the other available settings for your gallery. These settings include:
- Name - The name of your page ad.
- HTML Source - Input the desired HTML code for your ad. This field accepts certain Smarty variables.
- Enabled on - Choose an offer (or all offers) that you want this gallery to be enabled for.
- Publish Date - Input the date you want this gallery to be available from.
- Default Group - Select an creative group to categorize the gallery under.
Once you have defined all of the available fields, click "Add Creative" to add your new Page Ad to Offerit.
Your new Page Ad will now appear in the "Page Ads Offerit" table, along with your other available page ads. This table provides you with the ID number, name, and default group for your ads.
Displaying a Page Ad
Before you can include your new Page Ad on one of your offers, you must first add a "SHOW" rule. To do so, click on the "Add a new rule" action icon next to your new page ad. On the next page, simply add a "SHOW" type rule for the affiliate(s), commissions(s), and offers(s) you want this page ad to be enabled for. You can also choose to enable this ad for all affiliates, commissions, and offers. For more information on rules in Offerit, please see our Offerit Rules wiki article.
Once you create a "SHOW" rule" for your new page ad, affiliates will be able to grab the linkcode for that gallery through their Creatives page.
Custom Variables
Offerit allows for certain Smarty custom variables to be used when adding text to Page Ads. This allows for customized text in your ad, depending on the visitor or affiliate's location. You can output a visitor's country name, city name, area code, postal code, etc.
Supported Smarty variables include:
$smarty->assign('country_code', $countrycode);
$smarty->assign('country_name', apache_note("GEOIP_COUNTRY_NAME"));
$smarty->assign('city_name', apache_note("GEOIP_CITY"));
$smarty->assign('region', apache_note("GEOIP_REGION"));
$smarty->assign('metro_code', apache_note("GEOIP_DMA_CODE"));
$smarty->assign('area_code', apache_note("GEOIP_AREA_CODE"));
$smarty->assign('latitude', apache_note("GEOIP_LATITUDE"));
$smarty->assign('longitude', apache_note("GEOIP_LONGITUDE"));
$smarty->assign('postal_code', apache_note("GEOIP_POSTAL_CODE"));
The above examples define your Smarty variables, such as $country_code, $country_name, $postal_code, etc.
To output values for the visitors' locations, enter the necessary Smarty code in the "HTML Source" field, found when editing a page ad in the Creatives Admin.
For example:
-
Welcome to {$country_name} -
Find other people in ($city_name}!